|


Dreamweaver ve Resimler
Öyle ki tasarımın
önemli bir bölümünü ve kilit noktasını oluşturan resimler, harici
editörler ile (Photoshop, GIMP, Paint Shop Pro, Paint)
oluşturulup düzenlenir ve daha sonra DW içine alınır. Bizim
ilgileneceğimiz kısım ikinci basamak olan DW'ın içinde resimlerin
sayfamız içerisinde nasıl kullanılacağı ve düzenlenmesi konusu.
Image Placeholder
İşinize ne kadar yarar
bilemiyorum fakat bir deyinmekte fayda var.
Image
Placeholder nedir?
Resim yüklenmeden önce
sayfada görüntülenen ve resmin boyutlarını ve yerini belirten bir
yer belirteci diyebiliriz. Ziyaretçiye resim hakkında bir ön fikir
vermek için kullanılabilecek bu özellik ile resimlerin yeri daha
sayfa yüklenmeden belli olacaktır. Böylece ziyaretçi sayfanın
tamamının yüklenmesini beklemek zorunda kalmayacaktır.

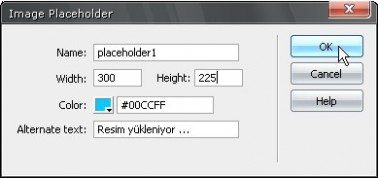
Image
placeholder ekleme iletişim penceresi
Bir image placeholder
eklediğinizde resim için gerekli HTML kodu sayfaya eklenecektir.
(<img src=""">" şeklinde) Sonradan placeholder'ın üzerine
tıklayıp Property Inspector üzerinden resim
ayarlarını yaparak SRC den ilgili resim
dosyasını seçmelisiniz.
Sayfaya Resim eklemek
Öncelikle yeni bir
doküman açın ve bunu kaydedin. Bu nokta çok
önemli Yeni bir sayfaya başlamadan önce mutlaka onu
kaydetmelisiniz. Aksi takdirde dosya yollarında sorunlar oluşacak
ve sonuçta dosyaları sunucuya gönderdiğinizde resimler
görünmeyecek linkler çalışmayacaktır.
Dokümanınızı
kaydettikten sonra "Insert" panelinden ya da
Insert / Image menüsü ile bir resim eklemek için
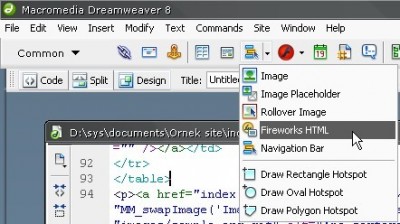
ilk adımı atabiliriz. Insert paneldeki "Image"
düğmesi genişleyebilen bir düğmedir. Aynı düğmenin alt menüleri
ile Rollover image (üzerine fare ile gidilince
değişen resimler) ve ya navigasyon menüleri de eklemek mümkün.

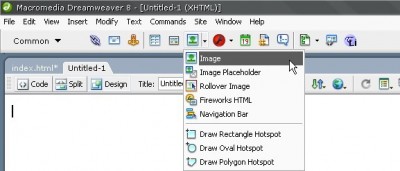
Insert
paneldeki Image düğmesi ile sayfanıza resim ekleyebilirsiniz
Biz şu anda "Image"
seçeneğine tıklıyoruz. Açılan diyalog penceresinden aradığımız
resmi bulup seçiyoruz ve OK diyoruz.

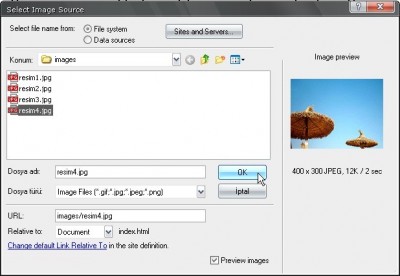
Resim ekleme
iletişim penceresi ile resim dosyamızın nerede olduğunu
seçiyoruz
Resmi seçerken
URL kısmına dikkat etmemiz gerekiyor. Öte yandan dokümana
eklediğimiz resimler ya bu dokümanla aynı dizinde ya da alt
dizinlerden birinde olmalıdır. Örneğin "images"
adlı bir klasör yaratıyoruz ve tüm resim dosyalarımızı buraya
atıyoruz. Ve bir resim eklemek istediğimizde URL kısmında "images/resim_dosyasi_adi.gif"
şeklinde bir ibare yer alıyorsa sorun yok demektir. Fakat "file://C./Program
Files/..." gibi bir adres görüyorsanız başınız dertte
demektir. Ya dokümanı henüz kaydetmediniz ya da çok alakasız bir
dizindeki resmi dokümana eklemek istiyorsunuz demektir.

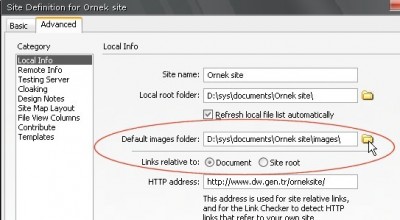
Sitenizin için
varsayılan bir resimler klasörü tanımlayabilirsiniz
Bu bakımdan tanımlı
siteler ile çalışmanın bazı avantajları ortaya çıkıyor. Eğer bir
site tanımlaması yaptı iseniz ve bu tanımlama sırasında resimler
için bir klasör belirtip Links Relavite to
seçeneğini girdiyseniz DW sizin için bütün URL sorunlarını
halledecektir. Farklı dizindeki dosyaları dokümanınıza eklemeye
kalktığınızda dahi bunu site içerisindeki resimler klasörüne
taşıyacaktır.

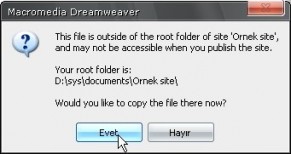
Bu resimi ste
içerisine kopyalamak için Evet demelsiniz
Eğer site için
varsayılan resimler klasörü belirtmezseniz sizi uyararak bu resimi
taşıyıp taşımak istemediğiniz soracaktır. Eğer bu soruya
Hayır derseniz resim adresi "file://C./Program Files/..."
gibi atanacaktır. Buda dosyaları sunucuya gönderdiğinizde
resimlerin görünmemesine neden olacaktır. Sonrası malûm,
yeni başlayanların en çok karşılaştığı sorun; "anaa resimler nerde
yaa ?" Eğer böyle bi sorunla karşılamak istemiyorsanız resim
eklerken bu URL kısmına dikkat edeceksiniz. Aynı
şekilde Properties panelinden SRC
kısmından da olaya müdahale edebilmeniz mümkün tabi.

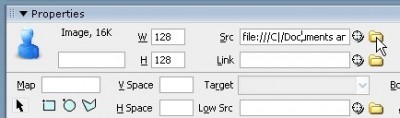
Hatalı bir SRC
adresi file:// şeklinde başlamaktadır
Resmimizi seçme ve site
içerisine taşıma işlemleri bittikten sonra DW bize resim ile
ilgili ilk bilgileri girebileceğimiz bir iletişim penceresi
açacaktır.

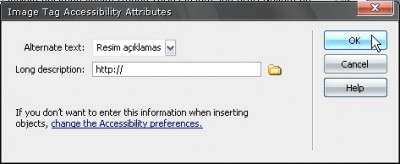
Resim için bir
alt metin girebileceğiniz iletişim penceresi
Bu iletişim penceresi
opsiyonel bir seçenektir. Eski DW sürümlerinde bu pencere çıkmadan
doğrudan resmi sayfamıza dâhil ediyordu. BW 8 de bunu varsayılan
olarak açık hale getirmişler. Aslında faydalı bir araç, resmi
eklerken alternate metin (alt text) girmenize olanak sağlıyor. Alt
metni olmayan resimler ise W3C standartlarına göre geçersiz
resimler olarak değerlendiriliyor. Bu bakımdan faydalı bir özellik
ama isterseniz Edit / Preferences menüsünden
ulaşabildiğiniz ayarlar kısmından Accessibility
sekmesi altından hangi nesneler için bu iletişim penceresinin
görüntülenmesi gerektiğini seçebilirsiniz.
Resim dosyalarının
türleri GIF, JPEG, ya da PNG
den başka bir şey olmamalı. Bunlar tüm tarayıcılar ve web
teknolojileri tarafından desteklenen standartlardır ve
az yer kaplarlar. Ayrıca dosya isimleri Türkçe
karakter ve boşluk içermemelidir. (ust_kose_1.gif gibi
isimler kullanmalısınız.)
Resimleri
biçimlendirmek
Eklediğiniz resimler
üzerinde kayıtsız şartsız egemenlik için her zamanki gibi yine
Properties panelini kullanabiliyoruz. Sayfanıza
bir resim eklediğinizde veya sayfadaki bir resmin üzerine
tıkladığınızda Properites paneli aşağıdaki
görünümü alacaktır. Paneldeki bileşenler şu şekilde sıralanabilir;

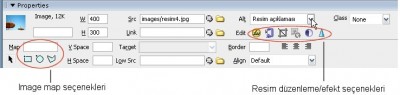
Resimler ile
ilgili düzenlemeleri Properties panelinden yapabiliriz
-
Image ID:
Resmimizin sayfa içerisindeki benzersiz ve sadece bu resme özel
bir ismi diyebiliriz. Türkçe karakter ve boşluk içermeyen bir
isim verebilirsiniz.
-
W:
Piksel cinsinden genişlik.
-
H:
Piksel cinsinden yükseklik.
-
Link:
Resme link vermek için buraya linki girin yada kutucuğun
yanındaki Klasör resmine tıklayarak Browse / Göz at
penceresini kullanın.
-
Src:
Resmin adresi, eğer "file://C:/Program Files ...."
Gibi bir ifadeyle başlıyorsa sunucuya gönderdiğinizde resimler
görünmeyecektir.
-
Edit & Resim
düzenleme seçenekleri: Bu seçeneklerden bazılarına (Contrast
ve Sharpen gibi) tıkladığınızda anlamadığım bir sebepten dolayı
DW açılması gereken iletişim penceresini doküman pencerelerinin
arkasına atmakta ve pencereye erişiminizi engellemektedir.
Herhangi bir yere tıklamanıza da izin vermediğinden sizi zor bir
duruma sokmaktadır. Ben sorunu çözmek için bir kere görev
çubuğundaki (taskbar) simge durumundaki DW a tıklıyorum umarım
sizlere de yardımcı olur.
-
Edit:
Eğer sisteminizde kuruluysa Fireworks'ü
açarak resim üzerinde düzenlemeler yapmanızı sağlar.
-
Optimize:
Sisteminizde Fireworks kurulu ise resmi sıkıştırıp boyutunu
azaltır ve optimize eder
-
Crop:
Eğer resim gereğinden fazla büyükse ve istediğiniz kısım
resmin sadece bir bölümünde ise bu araç ile resmi
kırpabilirsiniz.
-
Resample:
Resmi yeniden boyutlandırmaya yarar.
-
Brightness
and Contrast: Resme kontrast ve parlaklık ayarı
yapmanızı sağlar.
-
Sharpen:
Resimleri netleştirmek ve hatları keskinleştirmek için
kullanabileceğiniz bir araç.
-
Alt:
Alt text olarak isimlendirilen fare ile resmin üzerine
gidildiğinde fare imlecinin kenarında çıkan açıklama kutucuğunda
görünen metin.
-
Image Map
seçenekleri: Resmin sadece bir bölgesine link vermek
için kullandığımız Image Map olayına hükmetmemizi sağlayan seçim
araçları.
-
H Space:
Resmin etrafındaki diğer materyallere (metin veya diğer
resimlere) olan yatay uzaklığı (piksel olarak).
-
V Space:
Resmin etrafındaki diğer materyallere (metin veya diğer
resimlere) olan dikey uzaklığı (piksel olarak).
-
Target:
Eğer resme link verdiyseniz link ile ilgili Target ayarını
buradan seçebiliyoruz.
-
Low src:
Resim yüklenmeden önce o resmin yerinde görünecek geçiş resmi
diyebiliriz. Örneğin bir resim galerisinde bir resim görünmesi
gereken yere o resmin 2 bit versiyonunu (Siyah-beyaz) low src
olarak verebilirsiniz. Böylece ziyaretçi resmin yüklendiğinde
nasıl bir şey olacağı konusunda fikir sahibi olabilir.
-
Border:
Çerçeve, eğer resme link verdiyseniz bu otomatik olarak 0 olarak
atanacaktır. Ama isterseniz bunu piksel cinsinden girip farklı
görünüşler elde edebilirsiniz.
-
Align:
Resmin hizalanmasıyla ilgili ayarları bu menüden yapıyoruz.
-
Sağa
yasla-Ortala-Sola yasla: yine hizalama ama biraz daha
farklı bir opsiyon.
-
Class:
Resmi etkilemesini istediğiniz CSS stili.
Image Map ile çalışmak
Image Map
nedir? ilk önce bu soruyu cevaplayalım; diyelim resmin sadece bir
bölgesine link vermeniz gerekiyor. (Örneğin bir dünya haritasında
sadece Türkiye'ye link vereceksiniz) İşte böyle işlemler için
Image Map'leri kullanıyoruz.
Zaten kelime anlamı
itibariyle "harita" olan Image Map'ler bir nevi resmi
haritalayarak (işte yeni bir terim doğdu haritalamak :) belli
bölgeleri seçmenize olanak sağlıyor.
Image map eklemek için:
Resmi seçtikten sonra
resimle ilgili ayarları yaptığımız Property Inspector
üzerinde sol alt köşede bulunan Map
kısmını kullanacağız. Aynı şekilde Insert
paneldeki Image düğmesinin alt düğmelerindeki
Image map seçeneklerinden birini de
kullanabilirsiniz

Properties
panelinden resimlere Image map ekleyebiliriz
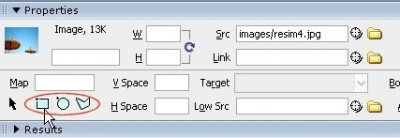
Buradaki üç farklı
mapping yönteminden birini seçtikten sonra resminizin üzerinde
map'lerinizi seçmeye başlayabilirsiniz. Siyah ok simgesi ile
ifade edilen düğme ise; Pointer Hotspot tool
olarak isimlendirilen ve sonradan, mapler üzerinde köşelerinden
tutup çekiştirerek değişiklik yapmaya yarayan bir araçtır.

Resmin link
vermek istediğiniz bölgelerini dikkatli bir şekilde seçiyoruz
Map işlemi yapılan
bölgeler açık mavi bir kısım olarak işaretlenecektir. Bunları ayrı
ayrı seçerek tek tek ayarlarını yapabilirsiniz. Buradaki ayarlar
bir resim dosyası için yapılan ayarların aynısıdır.

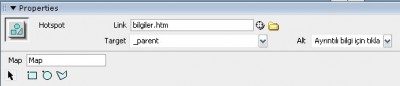
Mapller için
ilgili düzenlemeleri Properties panelinden yapabilirsiniz
Örneğin bir resmi
seçtikten sonra resimde önceden tanımlanmış olan bir image map
bölgesine bir kez tıkladığınızda map bölgesinin kenarlarında ufak
tutamaçlar çıkacaktır. Bunlarla map bölgesini tekrar
boyutlandırabilirsiniz. Veya sadece bu bölgeye ait link vermek
için Property Inspector üzerinde "Link"
kısmına ilgili dosyanın adresini yazabilirsiniz. Bir map bölgesini
seçip klavyeden "Del" tuşuna basarsanız map
bölgesi silinecektir.
Fireworks'den
Dreamweaver'a
Fireworks kullanarak
hazırladığınız bir dokümanı Export seçeneği ile
HTML olarak export ettiğinizde bunu o anda DW'da çalıştığınız
dokümana dâhil etmek isteyebilirsiniz. Bu gibi durumlarda
Insert Fireworks HTML seçeneği çok iş görecektir.
Firewokrs HTML
dosyalarını sayfaya eklemek için:
Dokümanınızı
Fireworks'ün derlediği HTML dosyası ile aynı dizine kaydedin ve
Insert panelde yer alan Image
düğmesinin bir alt düğmesi olan Firewokrs HTML
düğmesi ile ya da, Insert / Image Objects / Fireworks HTML
menüsü ile ilgili iletişim penceresini açın.

Insert panelden
Image düğmesi altından Fireworks HTML alt düğmesine tıklıyoruz
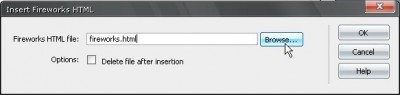
Yapmanız gereken tek
şey Firewokrs tarafından derlenmiş HTML dosyasını seçmektir. Eğer
dosya DW'da çalıştığınız dokümana dâhil edildikten sonra var olan
Fireworks dosyasını silmek istiyorsanız "Delete file after
insertion" seçeneğini işaretlemelisiniz.

Insert
Fireworks HTML iletişim penceresi
Resim galerileri
oluşturmak
Elinizde çok sayıda resim
varsa ve bunları kullanıcılara düzenli bir yapı ve/veya galeri
şeklinde sunmak istiyorsanız DW'ın içerisinde gelen "Create
Web Photo Album" bileşenini (Commands
menüsü altında bulabilirsiniz) kullanabilirsiniz.
Yeni bir foto albüm
yapmak için;
Öncelikle yeni bir
doküman açın ve bunu tanımlanmış bir sitenin altına kaydedin.
Bu Commandı
kullanmadan önce dokümanınızı mutlaka kaydetmiş olmalısınız. Öte
yandan bu kayıtlı doküman önceden tanımlanmış bir sitenin
altında yer almalıdır. Sebebi, kaynak olarak seçtiğiniz
dosyaların hedef olarak seçtiğiniz dizine kopyalanması sırasında
resim ve dosya link yollarının doğru ve sorunsuz bir şekilde
olması içindir. Aksi taktirde dosya yolları C:/Program
Files/Macromedia .... Şeklinde olacaktır ve sizin
bilgisayarınızda çalışmasına rağmen sunucuda çalışmayacaktır.
Fotoğraf albümünün
oluşturulabilmesi için sisteminizde Fireworks'ün
de kurulu olması gerekmektedir.
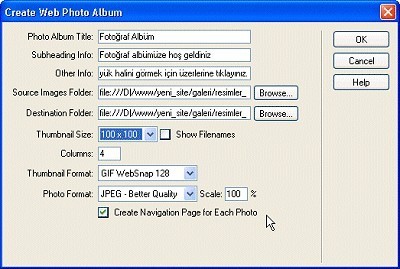
Ardından Commands
/ Create Web Photo Album menüsü ile albüm bileşenini
çalıştırıyoruz. Açılan iletişim penceresinde sırayla;

Fotoğraf albümü
ekleme iletişim penceresi
-
Photo Album
Title: Albümünüzün başlığı.
-
Subheading Info:
Albümünüz ile ilgili kısa bir açıklama.
-
Other Info:
Diğer açıklama metni.
-
Source Image
Folder: Albüm haline getirilecek orijinal resim
dosyalarının olduğu klasör.
-
Destination
Folder: Albümün oluşturulacağı hedef klasör.
-
Thumbnail Size:
Resimlerin ön izlemeleri olan ufak resimlerin hangi boyutlarda
(piksel cinsinden) olacağını belirtir.
-
Show Filenames:
Resim dosyalarının isimlerini altlarında görüntülenmesini sağlar.
Büyük projelerde bunlar resimler için açıklayıcı bilgiler
içerebilir.
-
Columns:
Küçük resimlerin kaç kolon şeklinde sayfaya yerleştireceğini
belirtir.
-
Thumbnail
Format: Küçük resimlerin formatının ne olacağını
belirler. (Genelde GIF küçük resimlerin daha az
yer kaplamasını sağlayacaktır)
-
Photo Format:
Orijinal resimlerin hangi formatta olacaklarını belirtir. (Bunlar
için kullanacağınız format oldukça önemlidir. Zira resmin
yüklenmesi ne kadar kısa sürerse ziyaretçi için o kadar cazip
olacaktır. Eğer resimlerinizde fazla kontrast/renk varsa format
olarak JPEG kullanmak akıllıca olacaktır.)
-
Scale:
Büyük resimlerin orijinallerine göre hangi boyutlarda kalacağını
belirtir. Eğer resimlerin büyük hallerinin belli bir oranda
küçültülmesini istiyorsanız buraya bu oranı girerek resimleri
küçültebilirsiniz.
-
Create
Navigation Page for Each photo: Her resim için ayrı bir
HTML dosyası oluşturarak albüm içerisinde gezintinin en üst
düzeyde olmasını sağlar.
Gerekli bilgileri
girdikten sonra OK e tıkladığınızda Fireworks açık
değilse otomatik olarak açılıp işleme başlayacaktır. Seçtiğiniz
resimler sırayla açılıp işlenecektir. Fireworks ise size durumu
küçük bir iletişim penceresi yardımı ile bildirecektir.

Fireworks
resimleri düzenlerken...
İşlem tamamlandığında
DW'da Album Created mesajı görünecektir. Resim
dosyanız yaratılmıştır. Sayfayı kaydedip deneyebilirsiniz.

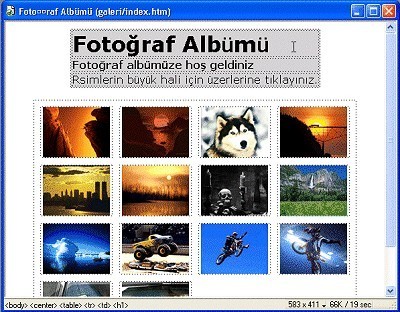
Fotoğraf
galerisinin bitmiş hali
 |