Visual Studio 2005 de Ajax.NET e Giriş ve Timer Bileşeninin Kullanımı
Visual Studio 2005 de Ajax.NET e Giriş ve Timer Bileşeninin Kullanımı
Yeni baslayacak olan bu ilkyazi dizimizde konumuz ajax.net. Nasil ajax’li siteler hazirlayabiliriz, ya da var olan sitelerimizi nasil ajax’a çevirebiliriz cevaplarini bulacagimiz sorular olacak bu yazi dizimizde.
Ilk makalemizin konusu: Visual Studio 2005 ide’sinde, ASP.NET 2.0 üzerinde ajax ara yüzlü siteler hazirlayabilmemiz için neler yapmaliyiz.
Visual Studio 2005 ile ajax yüklü olarak gelmiyor ne yazik ki.2008 de ise ajax default olarak yüklü geliyor ve bizi biraz sonra yapmak zorunda kalacagimiz islerden kurtarmis oluyor.
Ajax’in sistemimizde çalisabilmesi için ilk olarak ajax extension 1.0’in sisteme kurulmasi gerekmektedir. Bunun için asagidaki adrese gidip ajax extension 1.0’i bilgisayarimiza indirmemiz gerekli.
Indirme islemi tamamlandiktan sonra dosyayi bilgisayarimiza kuruyoruz.
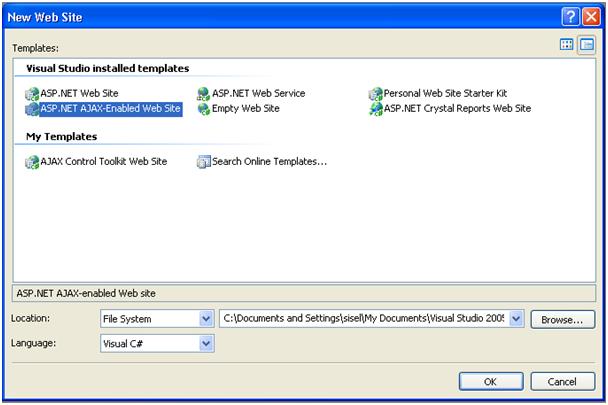
Kurulum tamamlandiktan sonra Visual Studio 2005’i çalistiriyoruz. New web site seçenegini tikladigimiz zaman asagidaki ekran görüntüsünden de görebilecegimiz gibi “ASP.NET Ajax-Enabled Web Site” seçenegi web site seçenekleri arasina eklenmis olur. Bu seçenegi seçip yeni bir web site yaratiyoruz.
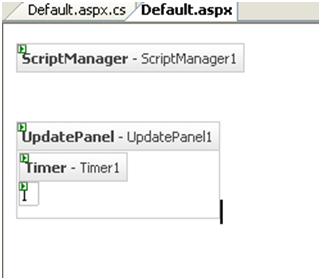
Olusturdugumuz web sitesindeki default.aspx dosyasina baktigimizda sayfa üzerinde 1 tane “script manager” bulunmaktadir. Eger bir sayfada ajax kullanmak istiyorsak sayfa üzerinde mutlaka 1 tane script manager olmadir. Toolbox’a baktiginiz zaman “Ajax Extensions” adinda yeni bir tab’in eklendigini görebilirsiniz.
|
|
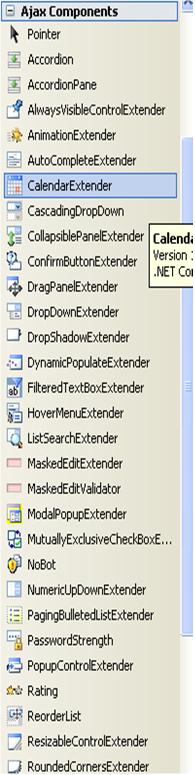
Bu tabda yanda resimde görebileceginiz componentler mevcuttur. Bu componentleri ayrintilari ile ileriki makelelerimiz inceleyecegiz.
|
Ajax’in kullanabilecegimiz daha birçok componenti mevcuttur.Bunlari yüklemek içinse yine ajax’in kendi sitesinden “ajax control toolkit-no source”u indiriyoruz. Eger isterseniz bu componentleri source kodlari ile de indirebilirsiniz. Sitemizde kullanabilmemiz ajaxcontroltoolkit.dll bize yeterli olacaktir.
Indirdigimiz zip’li dosyayi açip “SampleWebSite” ismindeki klasörün içerisindeki bin klasöründe yer alan “ajaxcontroltoolkit.dll” dosyasini alip kendi projemizde referance olarak ekliyoruz.

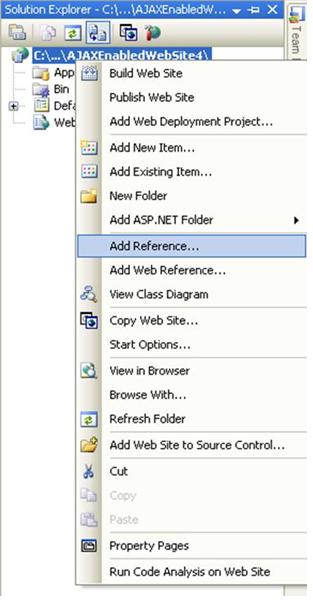
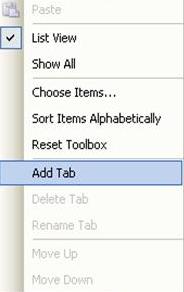
Componentleri toolbox’a yüklemek içinse asagidaki resimde de görülecegi gibi toolbox üzerinde sag tiklayip “Add Tab” diyoruz.

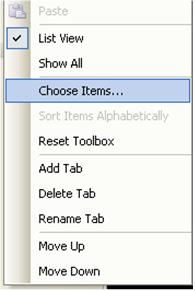
Tab’a herhangi bir isim veriyoruz “Ajax components” gibi. Sonra tabimiz üzerinde sag tiklayip “Choose Items” diyoruz.

Açilan pencerede browse diyip sitemiz içerisindeki “Bin” klasöründeki “ajaxcontroltoolkit.dll” dosyasini seçiyoruz. Seçtikten sonra alt taraftaki pencerede ajax’in componentleri seçili olarak gelir. Ok diyip pencereyi kapattigimiz anda componentlerin hepsi tabimizi içerisine yüklenmis olur.

Artik ajax componentlerini sayfalarimizda afiyetle kullanabiliriz.
Ileriki makalelerimizde bu componentlerin hepsini tek tek ayrintili olarak inceleyecegiz.
Simdi gelelim AJAX Extensions içerisinde yer alan kontrollerin neler oldugunu, nerede ve nasil kullanildigina.

Yukaridaki resimde görüldügü gibi AJAX Extensions tab’inda su kontroller yer alir: Timer, ScriptManager, ScriptManagerProxy, UpdateProgress, UpdatePanel.
Sirasi ile Componentleri Inceleyelim.
Timer: Web sitelerini düsündügümüz zaman mantik olarak request-response olarak çalisir. Yani bir talep bir cevap seklinde bir yasam döngüsü vardir. Talep bir butonun tiklanmasi, dropdown’un degerinin degistirilmesi, checkbox’in tiklanmasi olabilir. Fakat bazi durumlarda bir talep beklemeden de bazi isler yapmamiz gerekebilir. Örnegin 10 dk da bir griddeki verileri güncellemek. Iste bu gibi durumlarda timer kullanilir. Timer belirli zaman aralilarinda rutin olan bir isi yapabilecegimiz bir kontroldür. Aslinda da burada da bir talep vardir. Fakat bu talep kullanicidan degil timer tarafindan olusturulur.
Örnek bir proje yaparak konuyu daha iyi anlayabiliriz. Visual Studio 2005’i açalim ve yeni bir ajax-enabled web site projesi açalim.

Default.aspx sayfasina öncelikle bir tane updatepanel ekliyoruz. Update Panel içerisine de bir tane timer bir tane de label kontrolü ekliyoruz.

Timer’in talebi hangi araliklarla olusturacagini “interval” özelligi belirler. Deger olarak milisaniye cinsinden degerler alir. Interval özelligi 10000 olursa 10 sn demektir. Biz de interval özelligini 1000 yapiyoruz. Bu durumda timer 1 sn de bir çalisacak. Peki, 1 sn de bir çalisacak da ne yapacak. Timer’in zaman araliklarinin sonunda “Tick” event’i gerçeklesir. Biz de kodlarimizi burada yazacagiz.
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<asp:UpdatePanel ID="UpdatePanel3" runat="server">
<ContentTemplate>
<asp:UpdatePanel ID="UpdatePanel4" runat="server">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000" OnTick="Timer1_Tick">
</asp:Timer>
<asp:Label ID="Label1" Text="1" runat="server" ></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</ContentTemplate>
</asp:UpdatePanel>
</ContentTemplate>
</asp:UpdatePanel>
Labelin Textini 1 yapmayi unutmayin.
Timer’in tick event’inda da asagidaki kodu yaziyoruz.
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = Convert.ToString(int.Parse(Label1.Text) + 1);
}
Hepsi bu kadar. Programi çalistiriyoruz. Programimizda da gördügümüz gibi biz hiçbir sey yapmadan label’in texti sürekli artiyor.
Böylelikle makalemizin sonuna gelmis bulunuyoruz. Bir sonraki makalede görüsmek dilegi ile herkese iyi çalismalar, güzel çalisma ortamlari diliyorum.
Bilgisayar Dershanesi
