Visual Studio 2005 de Ajax.NET - Update Panel Kullanımı
Visual Studio 2005 de Ajax.NET - Update Panel Kullanımı
2. makalemiz ile yazi dizimize devam ediyoruz. Bu makalemizin konusu ajax extensions kontrollerinden birisi olan “UpdatePanel”.
UpdatePanel, sayfamizda olusturdugumuz bazi bölümlerin asenkron olarak güncellenmesini saglar. Sayfanin tamami postback olmaz, sadece gerekli veriler server’a gider ve gelir. Bu sayede istemci-sunucu arasindaki veri trafigi azalmis olur.
UpdatePanel asagidaki yapidadir.
<asp:UpdatePanel ID="”UpdatePanel1″" runat="”server”">
<ContentTemplate>
Kontroller ve Içerik
</ContentTemplate>
<Triggers>
Tetikleyici Bilgileri
</Triggers>
</asp:UpdatePanel>
Görüldügü gibi iki kisimdan olusmaktadir. ContentTemplate ve Triggers.
ContentTemplate: Updatepanel içerisine koyacagimiz kontrolleri barindiran kisimdir.
Triggers: UpdatePanel’i tetikleyecek kontroller updatePanel disinda ise, bu kontroller updatepanel’e baglamamiz ve bu kontrol üzerinde su olay gerçeklestiginde updataPanel’i güncelle dememiz gerekli. Triggers iste bu amaç ile kullanilir. Eger tetikleyecek kontrol updatepanel içerisinde ise Triggers’da belirtmeye gerek yoktur.
UpdatePanel’in property’leri ise sunlardir:
ChildrenAsTriggers : Tetikleyici olmasini istedigimiz kontroller updatepanel içerisinde ise Trigger kisminda belirtmemize gerek yok demistik. Bunu saglayan özellik ChildrenAsTriggers özelligidir. True oldugu zaman tekrar bir tanimlama yapmamiza gerek kalmaz. Fakat false yaparsak kontrolleri triggers kisminda belirtmeliyiz.
UpdateMode : UpdatePanel’in güncelleme islemini hangi durumlarda yapmasi gerektigini belirten özelligidir.Iki degeri vardir “Always” ve “Conditional”. BU deger Conditional ise sadece kendi tetikleyicileri ile update olur. Always olmasi durumunda herhangi baska çalisan bir metot ile de güncellenebilir. Örnek projemizde bu özellik üzerinde özellikle duracagiz.
Örnek bir proje ile UpdatePanel’in nasil kullanildigini inceleyelim.
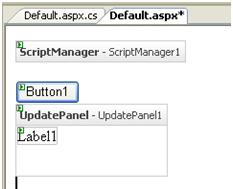
Yeni bir “Ajax-Enabled Web Site” açalim ve default.aspx’e bir adet UpdatePanel Koyalim.
UpdatePanel içerisine 1 adet Label, sayfamiza ise bir tane button koyalim.

Button1’in click event’ina asagidaki kodu yazalim ve projemizi çalistiralim.
protected void btn1_Click1(object sender, EventArgs e)
{
Label1.Text = "Update Panel Güncellendi.";
}
Button1’e tikladigimiz zaman Label1’in degeri degisti fakat sayfamizda postback oldu. UpdatePanel’in postback olmadan güncellenmesi için, butonumuz eger updatepanel içerisinde degil ise Triggers’da bunu belirtmemiz gerekli demistik. Simdi butonumuzu updatepanel ile iliskilendirelim. Bunun için updatePanel’in triggers bölümündeki asagidaki kodu yazalim.
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btn1" EventName="Click" />
</Triggers>
ControlID ile hangi kontrolün paneli tetikleyecegini, EventName ile de buton üzerinde hangi olay gerçeklestiginde tetikleyecegini belirttik.
Projemizi tekrar çalistirip test ediyoruz. Görüldügü gibi sayfa postback olmadan updatepanel güncellendi.
Simdi butonumuzu UpdatePanel içerisine alalim ve Triggers’i silelim.
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Button ID="btn1" runat="server" Text="Button1" OnClick="btn1_Click1" /><br />
<asp:Label ID="Label2" runat="server" Text="Label1"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
Projemizi tekrar çalistirip test ediyoruz. Görüldügü gibi sayfa postback olmadan updatePanel güncellendi. UpdatePanel’in “ChildrenAsTriggers” özelligini false yaparsak butonumuz contentTemplate içerisinde olsa bile sayfamiz postback olur. Eger bu özelligi false yapmak istiyorsak butonumuzu yine Triggers bölümünde updatePanel ile iliskilendirmemiz gerekli. Fakat bu çok gerekli bir durum degil. ChildrenAsTriggers özelligi default olarak true geliyor zaten. Isterseniz birazda updatePanel’in updateMode özelligi üzerinde duralim;
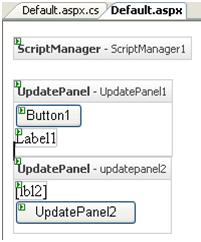
Sayfamiz üzerinde birden fazla updatePanel kullanilabilir. Örnegimizde biz de yeni bir updatePanel daha koyalim ve çalisma sekillerini, birbirlerini nasil etkilediklerini örnek üzerinde görelim.

UpdatePanellerimizden birincisinin updateMode’unu “Always” digerininkini ise “Conditional” yapiyoruz.
Birinci updatepanel içerisindeki butonun click’ine asagidaki kodu yaziyoruz.
protected void btn1_Click1(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
lbl2.Text = DateTime.Now.ToString();
}
Ikincidekine de asagidaki kodu.
protected void btn1_Click(object sender, EventArgs e)
{
lbl2.Text = DateTime.Now.ToString();
Label1.Text = DateTime.Now.ToString();
}
Projemizi çalistiriyoruz. UpdatePanel1 butonuna basiyoruz. Görüldügü gibi sadece updatepanel1 güncellendi. UpdatePanel2 butonuna bastigimiz zaman ise her iki panelin de güncellendigini görebiliriz.
Asagidaki resimde görüldügü gibi sadece birinci updatepanel güncellendi.

UpdatePanel2 butonuna basildigi zaman ise her iki butonun da güncellendigini görebiliriz.

Bu örnekten de anlasilabilecegi gibi updateMode özelligimiz eger “Conditional” olursa panelimizi sadece kendi tetikleyicileri güncelleyebilir. Always olmasi durumunda ise herhangi bir metod içerisinden panel güncellenmis olur.
UpdatePanel’ler bazi durumlarda iç içe de kullanilabilir. Örnegin UpdatePanel olarak ayirdiginiz bir bölgede çok fazla kontrol var ise, bu bölgede updatepaneller ile ayrilabilir. Fakat updateMode özellikleri iyi ayarlanmalidir.
Böylelikle bir makalemizin daha sonuna gelmis bulunuyoruz. Bir sonraki makalede görüsmek dilegi ile herkese iyi çalismalar, güzel çalisma ortamlari diliyorum.
<span id="ctl00_ContentPlaceHolder1_MakaleIcerikLabel" class="MakaleIcerik">
<h2 align="center"><font color="#FF0000" face="Tahoma" size="2">
<span id="ctl00_ContentPlaceHolder1_MakaleBaslikLabel">
<a title="Visual Studio 2005 de Ajax.NET - Update Panel Kullanımı" href="/K57-aspnet.html" style="text-decoration: none">
<font color="#FF0000">Visual Studio 2005 de Ajax.NET - Update Panel Kullanımı</font></a></span></font></h2>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">2. makalemiz ile yazi dizimize
devam ediyoruz. Bu makalemizin konusu ajax extensions kontrollerinden birisi
olan “UpdatePanel”.</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanel, sayfamizda
olusturdugumuz bazi bölümlerin asenkron olarak güncellenmesini saglar. Sayfanin
tamami postback olmaz, sadece gerekli veriler server’a gider ve gelir. Bu sayede
istemci-sunucu arasindaki veri trafigi azalmis olur.</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanel asagidaki yapidadir.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; font-family: Tahoma"><</span><span style="font-size: 10pt; color: rgb(163, 21, 21); font-family: Tahoma">asp</span><span style="font-size: 10pt; color: blue; font-family: Tahoma">:</span><span style="font-size: 10pt; color: rgb(163, 21, 21); font-family: Tahoma">UpdatePanel</span><span style="font-size: 10pt; font-family: Tahoma">
<span style="color: red;">ID</span><span style="color: blue;">="”UpdatePanel1″"</span>
<span style="color: red;">runat</span><span style="color: blue;">="”server”"></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"><</span><span style="color: rgb(163, 21, 21);">ContentTemplate</span><span style="color: blue;">></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
Kontroller ve Içerik</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"></</span><span style="color: rgb(163, 21, 21);">ContentTemplate</span><span style="color: blue;">></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"><</span><span style="color: rgb(163, 21, 21);">Triggers</span><span style="color: blue;">></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
Tetikleyici Bilgileri</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"></</span><span style="color: rgb(163, 21, 21);">Triggers</span><span style="color: blue;">></span></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">
</</span><span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">asp</span><span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">:</span><span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">UpdatePanel</span><span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Görüldügü gibi iki kisimdan
olusmaktadir. </font></span>
<span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">
ContentTemplate</span><span style="font-family: Tahoma"><font size="2"> ve
</font></span>
<span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">
Triggers</span><span style="font-family: Tahoma"><font size="2">.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font color="#FF0000"><strong style>
<font size="2">ContentTemplate: <span style> </span></font></strong></font><font size="2">Updatepanel
içerisine koyacagimiz kontrolleri barindiran kisimdir.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><strong style><font color="#FF0000">
<font size="2">Triggers:</font></font><font size="2"> </font></strong>
<font size="2">UpdatePanel’i tetikleyecek kontroller updatePanel disinda ise, bu
kontroller updatepanel’e baglamamiz ve bu kontrol üzerinde su olay
gerçeklestiginde updataPanel’i güncelle dememiz gerekli. Triggers iste bu amaç
ile kullanilir. Eger tetikleyecek kontrol updatepanel içerisinde ise Triggers’da
belirtmeye gerek yoktur. </font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanel’in property’leri
ise sunlardir:</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><strong style><font color="#FF0000">
<font size="2">ChildrenAsTriggers :</font></font><font size="2"><span style><font color="#FF0000"> </font>
</span></font></strong><font size="2">Tetikleyici olmasini istedigimiz
kontroller updatepanel içerisinde ise Trigger kisminda belirtmemize gerek yok
demistik. Bunu saglayan özellik ChildrenAsTriggers özelligidir. True oldugu
zaman tekrar bir tanimlama yapmamiza gerek kalmaz. Fakat false yaparsak
kontrolleri triggers kisminda belirtmeliyiz.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><strong style><font color="#FF0000">
<font size="2">UpdateMode : </font></font><font size="2"><span style> </span></font></strong><font size="2">UpdatePanel’in
güncelleme islemini hangi durumlarda yapmasi gerektigini belirten özelligidir.Iki
degeri vardir “Always” ve “Conditional”. BU deger Conditional ise sadece kendi
tetikleyicileri ile update olur. Always olmasi durumunda herhangi baska çalisan
bir metot ile de güncellenebilir. Örnek projemizde bu özellik üzerinde özellikle
duracagiz. </font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Örnek bir proje ile
UpdatePanel’in nasil kullanildigini inceleyelim.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Yeni bir “Ajax-Enabled Web
Site” açalim ve default.aspx’e bir adet UpdatePanel Koyalim.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanel içerisine 1 adet
Label, sayfamiza ise bir tane button koyalim.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"><font face="Tahoma" size="2">
</font></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">
<img alt="" src="/guncel-bilgisayar-dersleri/aspnet/35.jpg" width="233" height="189"></font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Button1’in click event’ina
asagidaki kodu yazalim ve projemizi çalistiralim.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; font-family: Tahoma">protected</span><span style="font-size: 10pt; font-family: Tahoma">
<span style="color: blue;">void</span> btn1_Click1(<span style="color: blue;">object</span>
sender, <span style="color: rgb(43, 145, 175);">EventArgs</span> e)</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma">{</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
Label1.Text = <span style="color: rgb(163, 21, 21);">"Update Panel Güncellendi."</span>;</span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-size: 10pt; line-height: 115%; font-family: Tahoma">}</span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Button1’e tikladigimiz zaman
Label1’in degeri degisti fakat sayfamizda postback oldu. UpdatePanel’in postback
olmadan güncellenmesi için, butonumuz eger updatepanel içerisinde degil ise
Triggers’da bunu belirtmemiz gerekli demistik. Simdi butonumuzu updatepanel ile
iliskilendirelim. Bunun için updatePanel’in triggers bölümündeki asagidaki kodu
yazalim.</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; font-family: Tahoma"><</span><span style="font-size: 10pt; color: rgb(163, 21, 21); font-family: Tahoma">Triggers</span><span style="font-size: 10pt; color: blue; font-family: Tahoma">></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"><</span><span style="color: rgb(163, 21, 21);">asp</span><span style="color: blue;">:</span><span style="color: rgb(163, 21, 21);">AsyncPostBackTrigger</span>
<span style="color: red;">ControlID</span><span style="color: blue;">="btn1"</span>
<span style="color: red;">EventName</span><span style="color: blue;">="Click"</span>
<span style="color: blue;">/></span></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">
</</span><span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">Triggers</span><span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">ControlID ile hangi kontrolün
paneli tetikleyecegini, EventName ile de buton üzerinde hangi olay
gerçeklestiginde tetikleyecegini belirttik.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Projemizi tekrar çalistirip
test ediyoruz. Görüldügü gibi sayfa postback olmadan updatepanel güncellendi.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Simdi butonumuzu UpdatePanel
içerisine alalim ve Triggers’i silelim.</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; font-family: Tahoma"><</span><span style="font-size: 10pt; color: rgb(163, 21, 21); font-family: Tahoma">asp</span><span style="font-size: 10pt; color: blue; font-family: Tahoma">:</span><span style="font-size: 10pt; color: rgb(163, 21, 21); font-family: Tahoma">UpdatePanel</span><span style="font-size: 10pt; font-family: Tahoma">
<span style="color: red;">ID</span><span style="color: blue;">="UpdatePanel1"</span>
<span style="color: red;">runat</span><span style="color: blue;">="server"</span>
<span style="color: red;">UpdateMode</span><span style="color: blue;">="Always"></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"><</span><span style="color: rgb(163, 21, 21);">ContentTemplate</span><span style="color: blue;">></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"><</span><span style="color: rgb(163, 21, 21);">asp</span><span style="color: blue;">:</span><span style="color: rgb(163, 21, 21);">Button</span>
<span style="color: red;">ID</span><span style="color: blue;">="btn1"</span>
<span style="color: red;">runat</span><span style="color: blue;">="server"</span>
<span style="color: red;">Text</span><span style="color: blue;">="Button1"</span>
<span style="color: red;">OnClick</span><span style="color: blue;">="btn1_Click1"</span>
<span style="color: blue;">/><</span><span style="color: rgb(163, 21, 21);">br</span>
<span style="color: blue;">/></span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"><</span><span style="color: rgb(163, 21, 21);">asp</span><span style="color: blue;">:</span><span style="color: rgb(163, 21, 21);">Label</span>
<span style="color: red;">ID</span><span style="color: blue;">="Label2"</span>
<span style="color: red;">runat</span><span style="color: blue;">="server"</span>
<span style="color: red;">Text</span><span style="color: blue;">="Label1"></</span><span style="color: rgb(163, 21, 21);">asp</span><span style="color: blue;">:</span><span style="color: rgb(163, 21, 21);">Label</span><span style="color: blue;">></span><span style="color: red;">&nbsp;</span></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
<span style="color: blue;"></</span><span style="color: rgb(163, 21, 21);">ContentTemplate</span><span style="color: blue;">></span></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">
</</span><span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">asp</span><span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">:</span><span style="font-size: 10pt; color: rgb(163, 21, 21); line-height: 115%; font-family: Tahoma">UpdatePanel</span><span style="font-size: 10pt; color: blue; line-height: 115%; font-family: Tahoma">></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Projemizi tekrar çalistirip
test ediyoruz. Görüldügü gibi sayfa postback olmadan updatePanel güncellendi.
UpdatePanel’in “ChildrenAsTriggers” özelligini false yaparsak butonumuz
contentTemplate içerisinde olsa bile sayfamiz postback olur. Eger bu özelligi
false yapmak istiyorsak butonumuzu yine Triggers bölümünde updatePanel ile
iliskilendirmemiz gerekli. Fakat bu çok gerekli bir durum degil.
ChildrenAsTriggers özelligi default olarak true geliyor zaten. Isterseniz
birazda updatePanel’in updateMode özelligi üzerinde duralim;</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Sayfamiz üzerinde birden fazla
updatePanel kullanilabilir. Örnegimizde biz de yeni bir updatePanel daha koyalim
ve çalisma sekillerini, birbirlerini nasil etkilediklerini örnek üzerinde
görelim. </font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"><font face="Tahoma" size="2">
</font></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">
<img alt="" src="/guncel-bilgisayar-dersleri/aspnet/36.jpg" width="201" height="242"></font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanellerimizden
birincisinin updateMode’unu “Always” digerininkini ise “Conditional” yapiyoruz.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Birinci updatepanel
içerisindeki butonun click’ine asagidaki kodu yaziyoruz.</font></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; font-family: Tahoma">protected</span><span style="font-size: 10pt; font-family: Tahoma">
<span style="color: blue;">void</span> btn1_Click1(<span style="color: blue;">object</span>
sender, <span style="color: rgb(43, 145, 175);">EventArgs</span> e)</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma">{</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
Label1.Text = <span style="color: rgb(43, 145, 175);">DateTime</span>.Now.ToString();</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>lbl2.Text
= <span style="color: rgb(43, 145, 175);">DateTime</span>.Now.ToString();</span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-size: 10pt; line-height: 115%; font-family: Tahoma">}</span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Ikincidekine de asagidaki kodu.</font></span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; color: blue; font-family: Tahoma">protected</span><span style="font-size: 10pt; font-family: Tahoma">
<span style="color: blue;">void</span> btn1_Click(<span style="color: blue;">object</span>
sender, <span style="color: rgb(43, 145, 175);">EventArgs</span> e)</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma">{</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>lbl2.Text
= <span style="color: rgb(43, 145, 175);">DateTime</span>.Now.ToString();</span></p>
<p style="margin: 0cm 0cm 0pt; line-height: normal;" class="MsoNormal">
<span style="font-size: 10pt; font-family: Tahoma"><span style> </span>
Label1.Text = <span style="color: rgb(43, 145, 175);">DateTime</span>.Now.ToString();</span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-size: 10pt; line-height: 115%; font-family: Tahoma">}</span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Projemizi çalistiriyoruz.
UpdatePanel1 butonuna basiyoruz. Görüldügü gibi sadece updatepanel1 güncellendi.
UpdatePanel2 butonuna bastigimiz zaman ise her iki panelin de güncellendigini
görebiliriz.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Asagidaki resimde görüldügü
gibi sadece birinci updatepanel güncellendi.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal"><font face="Tahoma" size="2">
</font></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">
<img alt="" src="/guncel-bilgisayar-dersleri/aspnet/37.jpg" width="258" height="67"></font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanel2 butonuna basildigi
zaman ise her iki butonun da güncellendigini görebiliriz.</font></span></p>
<p style="margin: 0cm 0cm 10pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">
<img alt="" src="/guncel-bilgisayar-dersleri/aspnet/38.jpg" width="280" height="72"></font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal"> </p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Bu örnekten de anlasilabilecegi
gibi updateMode özelligimiz eger “Conditional” olursa panelimizi sadece kendi
tetikleyicileri güncelleyebilir. Always olmasi durumunda ise herhangi bir metod
içerisinden panel güncellenmis olur.</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">UpdatePanel’ler bazi durumlarda
iç içe de kullanilabilir. Örnegin UpdatePanel olarak ayirdiginiz bir bölgede çok
fazla kontrol var ise, bu bölgede updatepaneller ile ayrilabilir. Fakat
updateMode özellikleri iyi ayarlanmalidir.</font></span></p>
<p style="margin: 0cm 0cm 10pt; text-indent: 35.4pt;" class="MsoNormal">
<span style="font-family: Tahoma"><font size="2">Böylelikle bir makalemizin daha
sonuna gelmis bulunuyoruz. Bir sonraki makalede görüsmek dilegi ile herkese iyi
çalismalar, güzel çalisma ortamlari diliyorum. </font></span></p>
</span>
<p><font face="Tahoma" size="2"><br>
</font></p>
Bilgisayar Dershanesi